As a front-end developer, managing dependencies can be a real hassle. Several package managers are available in the market, including npm and yarn, that developers can use to manage dependencies. pnpm is a new performant node package manager that has become popular and widely adopted in the community. This article explores why front-end developers should use pnpm and compare it with npm and yarn. We will also learn various pnpm commands.
Why use pnpm?
The “doppelganger” problem
npm and yarn suffer from the “doppelganger” problem, which refers to duplicate dependencies installed across multiple projects. When using traditional package managers like npm or yarn, each project will install its copy of each dependency, even if multiple projects use the same version. This can lead to significant disk space usage and slower installation times.
pnpm uses a global cache to store packages installed across multiple projects. When you install a package in one project, pnpm will store the package in the global cache and link to it from each project that uses the package. This means that each project only needs to store a single copy of each package, even if multiple projects use the same version.
Faster installation and update times
One of the most significant advantages of pnpm over npm and yarn is its faster installation and update times. pnpm utilizes a shared package store, meaning it only needs to download each package once, and then it can be used across different projects. This feature results in faster installation and update times, as the same package doesn’t need to be downloaded multiple times.
Reduced disk space usage
Pnpm uses hard links, reducing the disk space the package store uses. Instead of copying the package to the project’s directory, pnpm creates a hard link to the package in the store. This feature significantly reduces the disk space the package store uses, making it an ideal option for developers with limited disk space.
Built-in support for monorepo
pnpm has built-in support for workspaces, which allows developers to manage multiple projects inside a single repository also known as monorepo. Workspaces allow developers to share dependencies between projects, making managing and updating packages easier.
Easy migration from npm and yarn
pnpm is compatible with the npm registry, and developers can easily migrate their projects from npm or yarn to pnpm. Developers can also use pnpm with existing projects without making any significant changes.
Operating System specific dependencies
pnpm handles operating system dependencies well by allowing developers to specify different dependency sets for different operating systems using platform-specific fields in the package.json file. This feature ensures that only the required dependencies are installed for a specific operating system, reducing disk space usage and improving performance. npm has outstanding bugs with package-lock generation for packages with os specific dependencies.
pnpm commands
Here’s a brief overview of some of the core commands in pnpm:
- pnpm install Installs packages defined in the package.json file of your project.
- pnpm add: Adds a new package to your project, installs it, and saves it to the dependencies section of the package.json file.
- pnpm remove: Removes a package from your project, uninstalls it, and removes it from the dependencies section of the package.json file.
- pnpm update: Updates all packages to their latest versions, respecting the semver range specified in the package.json file.
- pnpm run: Runs a script defined in the scripts section of the package.json file.
- pnpm ls Lists all installed packages and their dependencies.
- pnpm outdated: Shows a list of outdated packages and their current and latest versions.
- pnpm prune: Removes unreferenced packages from the store.
ni - use the right package manager
antfu/ni is a powerful tool for front-end developers who work on multiple projects and want to manage their Node.js package installations more efficiently. With Antfu/ni, you can easily switch between package managers like npm and pnpm and install packages locally or globally across multiple projects.
Using antfu/ni, developers can quickly switch between package managers without installing or configuring them each time. This can be especially useful when working with legacy projects that use different package managers. ni can automatically switch to the correct package manager based on the project lock file. You can use ni on CI/CD pipelines to make them package manager agnostic.
Here’s a brief overview of some of the core commands available in ni:
ni init: Initializes a new ni configuration file in the current directory.ni use <package-manager>: Switches to a different package manager (e.g. npm, yarn, pnpm) for the current project.ni add <package> [--global]: Adds a new package to the current project and installs it. Use the —global flag to install globally.ni remove <package> [--global]: Removes a package from the current project and uninstalls it. Use the —global flag to uninstall globally.ni install: Installs packages defined in the ni configuration file of the current project, along with their dependencies.
Installing pnpm on your machine
To install pnpm on your machine, you can follow these steps:
Install Node.js
Before installing pnpm, you need to have Node.js installed on your machine. You can download and install Node.js from the official Node.js website: https://nodejs.org/en/download/
Install pnpm globally
To install pnpm globally on your machine, open the terminal and run the following command:
npm install -g pnpmThis will install pnpm globally on your machine, allowing you to use it in any directory.
Verify the installation
To verify that pnpm has been installed correctly, you can run the following command in the terminal:
pnpm --versionThis will display the version of pnpm that has been installed on your machine.
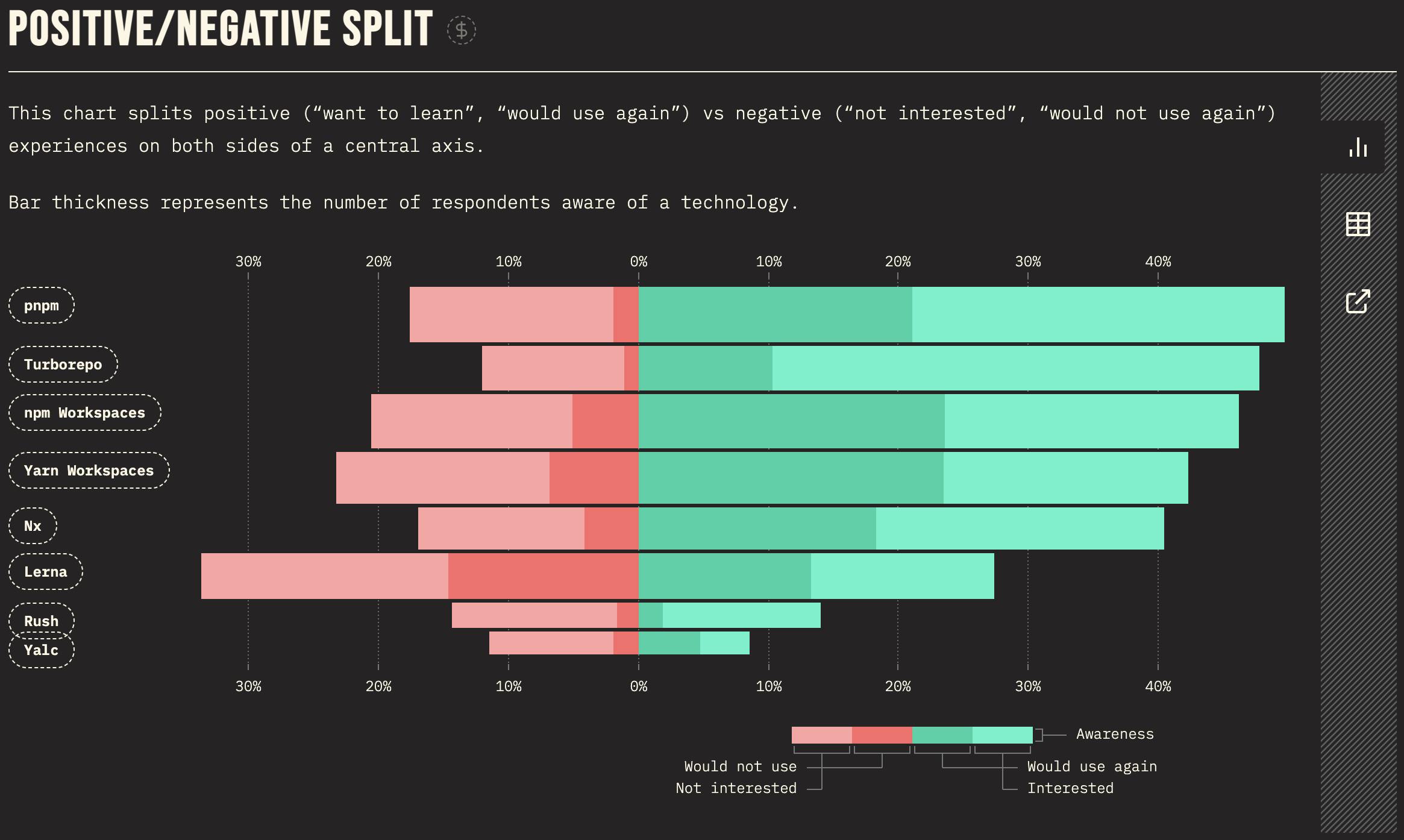
What are people saying about pnmp?



Figure: State of JS 2022 survey - 50% of respondents were positive about pnpm.
That’s it! Go and give pnpm a try. Please refer to the pnpm documentation for detailed instructions.